nuxt's
Wall of Tweets
We are proud to announce our official partnership with @nuxt_js! Both as an agency & educational partner!
We believe that this partnership will result in exciting opportunities!
Check out Nuxt here nuxtjs.org
nuxtjs.org
@nuxtlabs #nuxt #nuxtjs #framework #partnership
We believe that this partnership will result in exciting opportunities!
Check out Nuxt here
@nuxtlabs #nuxt #nuxtjs #framework #partnership

Bookmark worthy
- Non Gamstop Casino
- Non Gamstop Casinos
- Non Gamstop Casino
- UK Online Casinos Not On Gamstop
- Non Gamstop Casinos
- Casino Not On Gamstop
- Sites Not On Gamstop
- Casinos Not On Gamstop
- Trusted Non Gamstop Casinos
- オンラインカジノ ランキング
- Non Gamstop Casinos UK
- Non Gamstop Casino
- Migliori Casino Non Aams
- List Of UK Casino Sites
- UK Casino Not On Gamstop
- Non Gamstop Casino
- Non Gamstop Casinos UK
- UK Slot Sites
- UK Casinos Not On Gamstop
- Betting Site
- Non Gamstop Casinos
- Gambling Sites Not On Gamstop
- Casino Migliori Online
- Non Gamstop Casinos
- Casino Crypto En Ligne
- Casino Belgique
- 코인카지노
- Nhà Cái Uy Tín Nhất
5
3:03 PM · May 13, 2022
Very excited to see the release of @nuxt_js Content v2!
This looks game changing for documentation!!
content-v2.nuxtjs.org
This looks game changing for documentation!!
content-v2.nuxtjs.org
content.nuxtjs.org
Content made easy for Vue developers
The file-based CMS for your Nuxt application, powered by Markdown and Vue components.
2
7:13 PM · May 19, 2022
I love #clojure, #clojurescript, and #lisp in general.
However, I wish it was a little more approachable.
I can't be the only front-end developer used to tools like next.js and nuxt.js, JAMStack and netlify, that feels so bittersweet using clojure
However, I wish it was a little more approachable.
I can't be the only front-end developer used to tools like next.js and nuxt.js, JAMStack and netlify, that feels so bittersweet using clojure
1
4:02 AM · May 13, 2022
I am extremely happy to announce that I will be giving a talk at Vue.js Global Summit about Building modules for @nuxt_js 3 
#javascript #VueJS #webdev #conference
geekle.us/schedule/vuejs…
#javascript #VueJS #webdev #conference
geekle.us/schedule/vuejs…
geekle.us
Agenda -Vue.js Global Summit 22
Vue.js Global Summit 22
25
11:27 AM · May 20, 2022
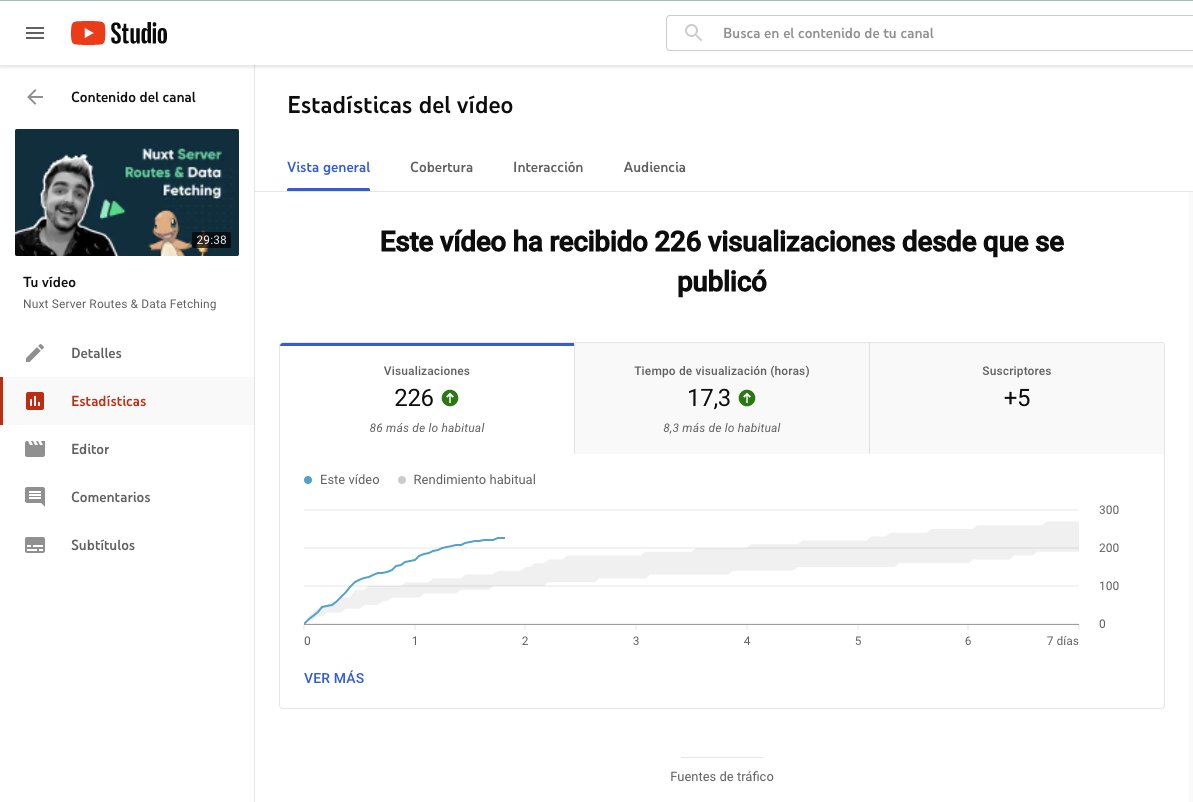
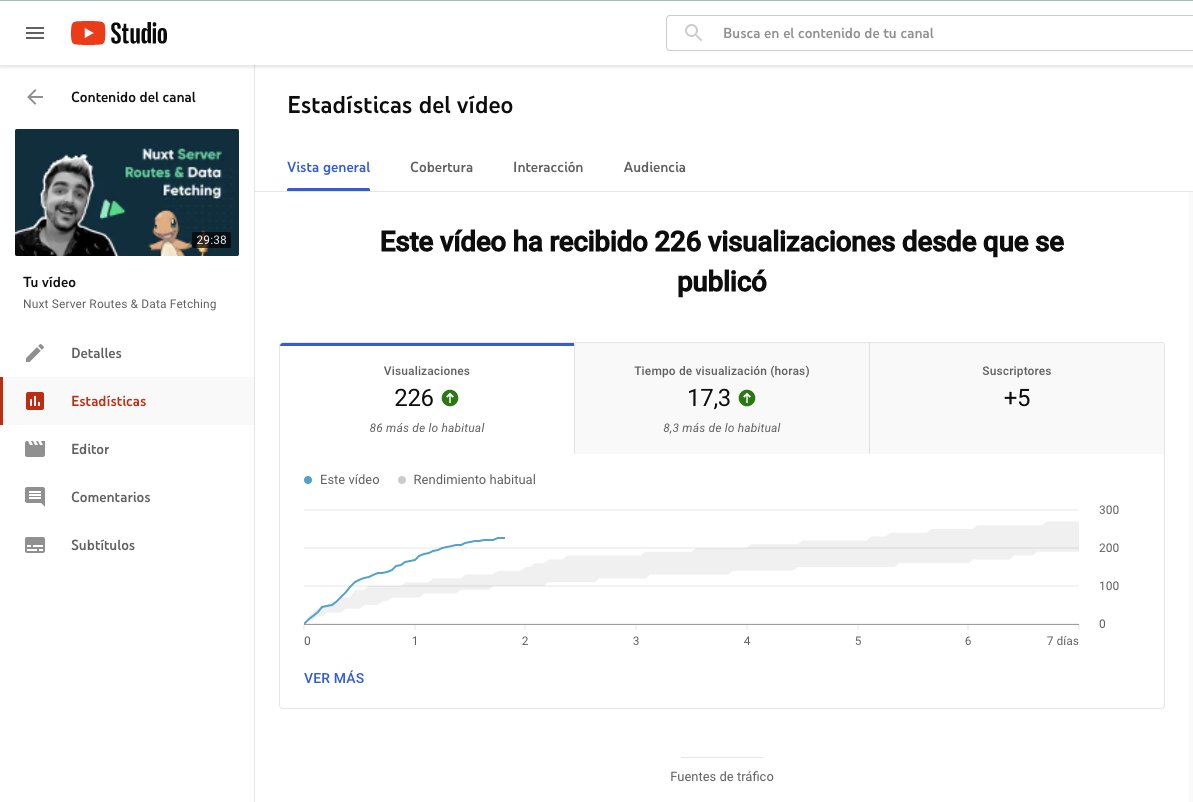
Wow. My latest youtube video about Nuxt Server Routes is performing like crazy! 
 . Thanks for all the love
. Thanks for all the love


33
6:55 AM · May 19, 2022
Nuxt 3 Release Candidate (rc1) published 28 days ago.
Now it's v3.0.0-rc.3.
I use it for a while and really impressed.
Vue 3, TypeScript, Nitro, Vite
Thanks @nuxt_js they doing incredible job!
Now it's v3.0.0-rc.3.
I use it for a while and really impressed.
Vue 3, TypeScript, Nitro, Vite
Thanks @nuxt_js they doing incredible job!
0
12:36 PM · May 18, 2022
Vite v3 is shaping up nicely! We just merged the groundwork to properly support relative base, a feature wanted by @nuxt_js and @sveltejs folks that will allow interesting new use uses. I'm especially excited to see @IPFS apps using @vite_js in the future
github.com/vitejs/vite/pu…
github.com/vitejs/vite/pu…
github.com
feat!: relative base by patak-dev · Pull Request #7644 · vitejs/vite
fix #2009 fix #5270 Description Makes built apps portable when using relative base (base: './' or base: ''). When using a relative base, there shouldn't be any absolute URL. Inc...
167
7:36 AM · May 18, 2022
Happy Tuesday, devs! Out newest episode of @PodRocketpod is up, and we talk to @nuxt_js framework team member, @danielcroe, about Nuxt 3 in anticipation of the stable release.
You can check it out here on Apple Podcasts: apple.co/3wkE3C4
You can check it out here on Apple Podcasts: apple.co/3wkE3C4
14
1:23 PM · May 17, 2022
Like simple quick start guides? So do we! (copy/paste FTW!) 
Get started w/ Cosmic + your favorite dev tools
 @reactjs
@reactjs
 @nodejs
@nodejs
 #Nextjs
#Nextjs
 @vuejs
@vuejs
 @nuxt_js
@nuxt_js
 @GatsbyJS
@GatsbyJS
 @angular
@angular
 @rubyonrails
@rubyonrails
 @golang
@golang
buff.ly/31hhTAD
Get started w/ Cosmic + your favorite dev tools
buff.ly/31hhTAD
docs.cosmicjs.com
Cosmic Docs
Cosmic Headless CMS Docs - Content API and developer toolkit.
1
8:56 PM · May 16, 2022
Update: I recently discovered that I was using Nuxt Version 2, so I decided to switch to Nuxt 3, since it comes with Vue 3 and supports Composition API.
Took me quite a time to figure out how to fit everything together, but I'm on a good way.
Took me quite a time to figure out how to fit everything together, but I'm on a good way.
0
10:45 AM · May 14, 2022
Day 34 of #100DaysOfCode
 ️ Nuxt Content v2
️ Nuxt Content v2  - content-v2.nuxtjs.org
- content-v2.nuxtjs.org
 ️ Solved some challenges on Codewars
️ Solved some challenges on Codewars  .
.
 ️ Listened to this amazing podcast featuring @alexdotjs @danielcroe and @t3dotgg
️ Listened to this amazing podcast featuring @alexdotjs @danielcroe and @t3dotgg
The Link - youtu.be/XXZQNMKD-U8
The Link - youtu.be/XXZQNMKD-U8
13
6:18 PM · May 13, 2022
I'm currently working on a booking plugin for @nuxt_js, connected to Google Calendar & Stripe. It generates form with available schedules.
What is the best way to deploy/promote it ?
What is the best way to deploy/promote it ?
10
7:31 AM · May 13, 2022
Many years ago, I really love emacs and elisp, but nowadays, I like vue and nuxt.
1
12:58 PM · May 19, 2022
Hello nuxt fam. Any one here know a good workflow for integratinf firebase on the server-side (firebase admin) in nuxt 3?
3
12:44 PM · May 12, 2022
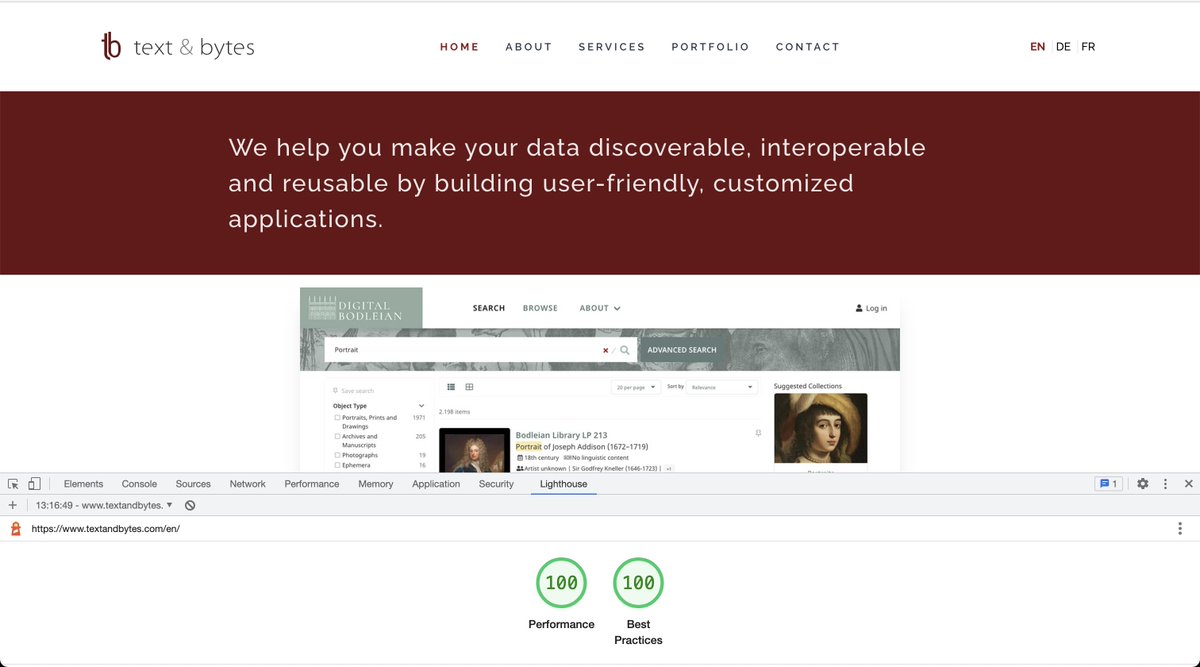
Good morning everyone! #makerscoffee
I'm preparing for a call I have with @t_zahil in a few minutes.
We'll be discussing performance optimization for Nuxt websites.
Have a fantastic day!
What are you up to, today?

I'm preparing for a call I have with @t_zahil in a few minutes.
We'll be discussing performance optimization for Nuxt websites.
Have a fantastic day!
What are you up to, today?

8
6:53 AM · May 19, 2022
Starting a new #chatbot project with @strapijs @nuxt_js v3 and @cognigy. Let’s see how all of them work together. I‘m pretty excited  @spheoscom
@spheoscom
4
11:23 AM · May 17, 2022
Flutter 3 & Nuxt 3.
Are ready to roll!
Are you excited?
#flutter3 #flutter #developmenttips #nuxtjs #nuxt3 #nuxt #programmerlife #programmingnews #developmenttips #softwaredevelopment #annoucement #google
Are ready to roll!
Are you excited?
#flutter3 #flutter #developmenttips #nuxtjs #nuxt3 #nuxt #programmerlife #programmingnews #developmenttips #softwaredevelopment #annoucement #google

0
8:02 AM · May 16, 2022
Oo @nuxt_js sneaking in @nuxt/content-edge, the Nuxt 3 compatible version of Nuxt Content.
Nuxt Content is the best way to integrate markdown into your web app.
npmjs.com/package/@nuxt/…
Nuxt Content is the best way to integrate markdown into your web app.
npmjs.com/package/@nuxt/…
npmjs.com
npm: @nuxt/content-edge
Write your content inside your Nuxt app. Latest version: 2.5.2-27988870.0812bda, last published: 16 hours ago. Start using @nuxt/content-edge in your project by running `npm i @nuxt/content-edge`....
5
6:57 AM · May 14, 2022
No tweets crawled...